搭建个人图床

前言
在编写markdown文档的过程中,免不了插入一些图片。但是在分享的时候,这些带有图片资源的markdown就显得十分麻烦了。同时我也有写博客的习惯,hexo等用md转前端页面的项目在处理图片时也会遇到各种不舒服的操作。因此搭建自己的图床,让markdown成为真正的纯文本文件是一个不错的选择。个人需要的所有图片都可以放在图床中,使用链接分享。
原文地址:https://xuedongyun.cn/post/28873/
注册SMMS图床服务
注册SMMS账号
海外版地址:https://sm.ms/
国内版地址:https://smms.app/
获取SMMS服务的Token
- 在User->DashBoard->API Token中获取

下载PicGo作为管理软件
- 下载地址:https://molunerfinn.com/PicGo/
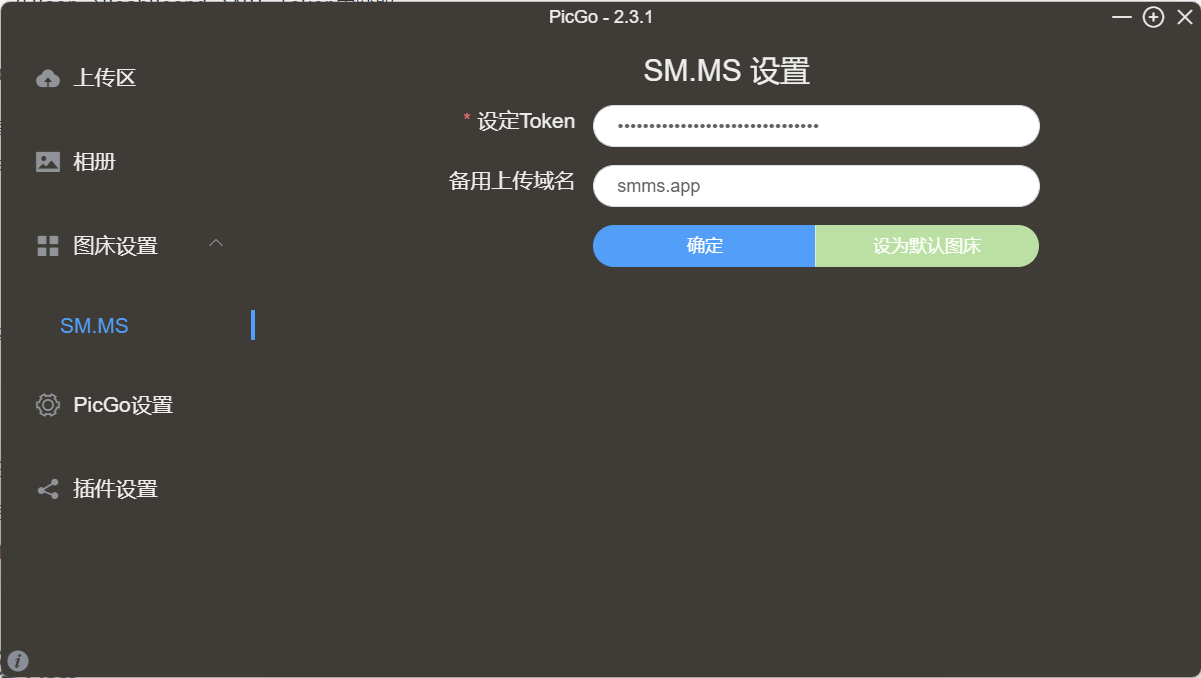
- 图床设置中选择SM.MS,Token填写我们自己获取的Token,域名写对应的比如
smms.app即可

Typora中配置图片上传服务
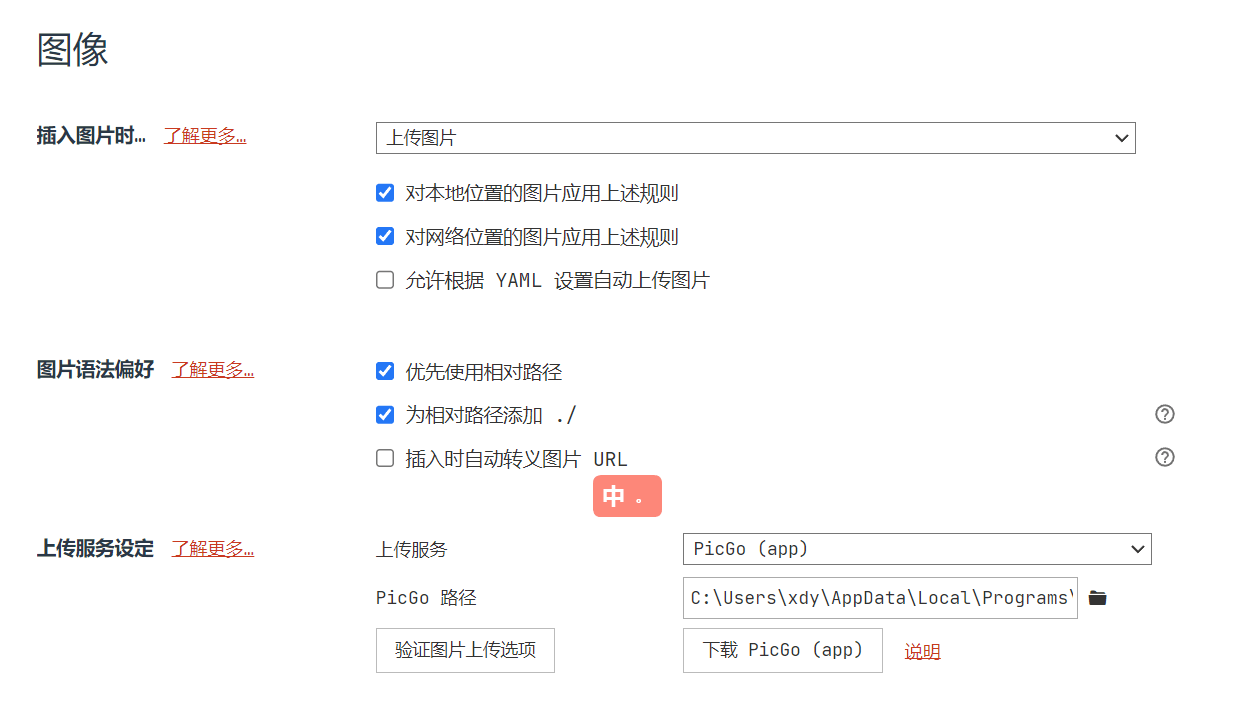
- 在文件->偏好设置->图像中设置
- 插入图片时,设置为上传图片,并对本地和网络图片都应用上述规则
- 上传服务器设置为PicGo(app),并填写PicGo的路径
遇到的问题:
- 我在验证图床上传选项的时候,遇到了报错Error: This image has been blocked, please contact webmaster for more information.
- 但实际使用并未受到影响,这里无视即可

安装图片压缩插件
SMMS免费账号只给了5GB的可用空间,可以说是寸土寸金了。而我上传的图片以截图为主,“得益于”我的2K和4K显示器,图片大小超过了我的需求,所以我希望上传的图片能自动压缩。之前的很多插件,比如picgo-plugin-compress都已断更很久不可用了。最终我发现tinypng不错。
在PicGo插件设置中搜索tinypng安装即可(你可能需要先安装node.js)
点击tinypng的设置按钮,选择配置plugin。我们需要使用tinify的API,可以在https://tinify.cn/developers 获取。

现在一切就绪,可以很方便的开始所有的工作了!
参考文档
- 标题: 搭建个人图床
- 作者: 布鸽不鸽
- 创建于 : 2023-04-19 20:13:33
- 更新于 : 2023-08-28 18:54:38
- 链接: https://xuedongyun.cn//post/28873/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论

