hexo美化:在redefine主题基础上添加评论功能

前言
在我使用hexo搭建个人博客,并使用了redefine主题。但是目前网站的评论功能依然是不可用的状态。因此参考官方文档 ,我们可以将Waline部署到Vercel上,并使用LeanCloud作为数据库,实现个人评论服务器的搭建。简单来说:Waline是一款简洁、安全的评论系统;Vercel则是一个站点托管平台,和Github Pages类似;LeanCloud则提供了免费云存储服务。
原文地址:https://xuedongyun.cn/post/27066/
前置条件
- 搭建hexo博客系统,部署到Github Pages
- 使用了redefine主题
- 具体方法可以看我之前的博客
具体流程
- 搭建hexo博客系统,并部署到Github Pages
- 为hexo博客启用redefine主题
- 为redefine添加评论功能
- 使用LeanCloud作为数据库
- 使用Waline作为评论发布/评论管理应用
- 将Waline部署到Vercel上
- 为Vercel绑定自己的域名(可选)
使用LeanCloud作为数据库
- 进入LeanCloud国际版 ,注册并登录(国内版需要备案,建议使用国际版)
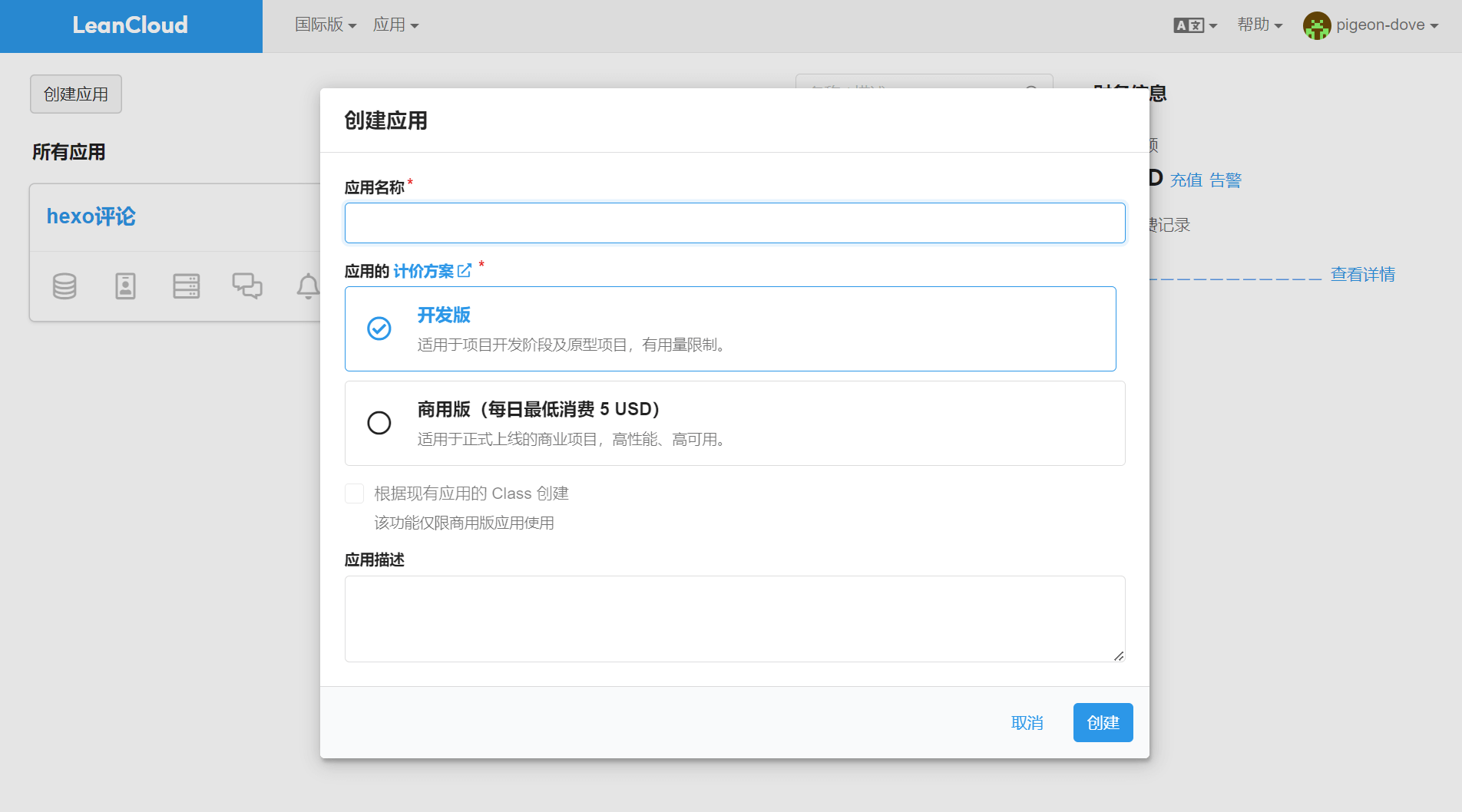
- 进入控制台 ,选择创建应用,选择免费的开发版,取一个喜欢的名字

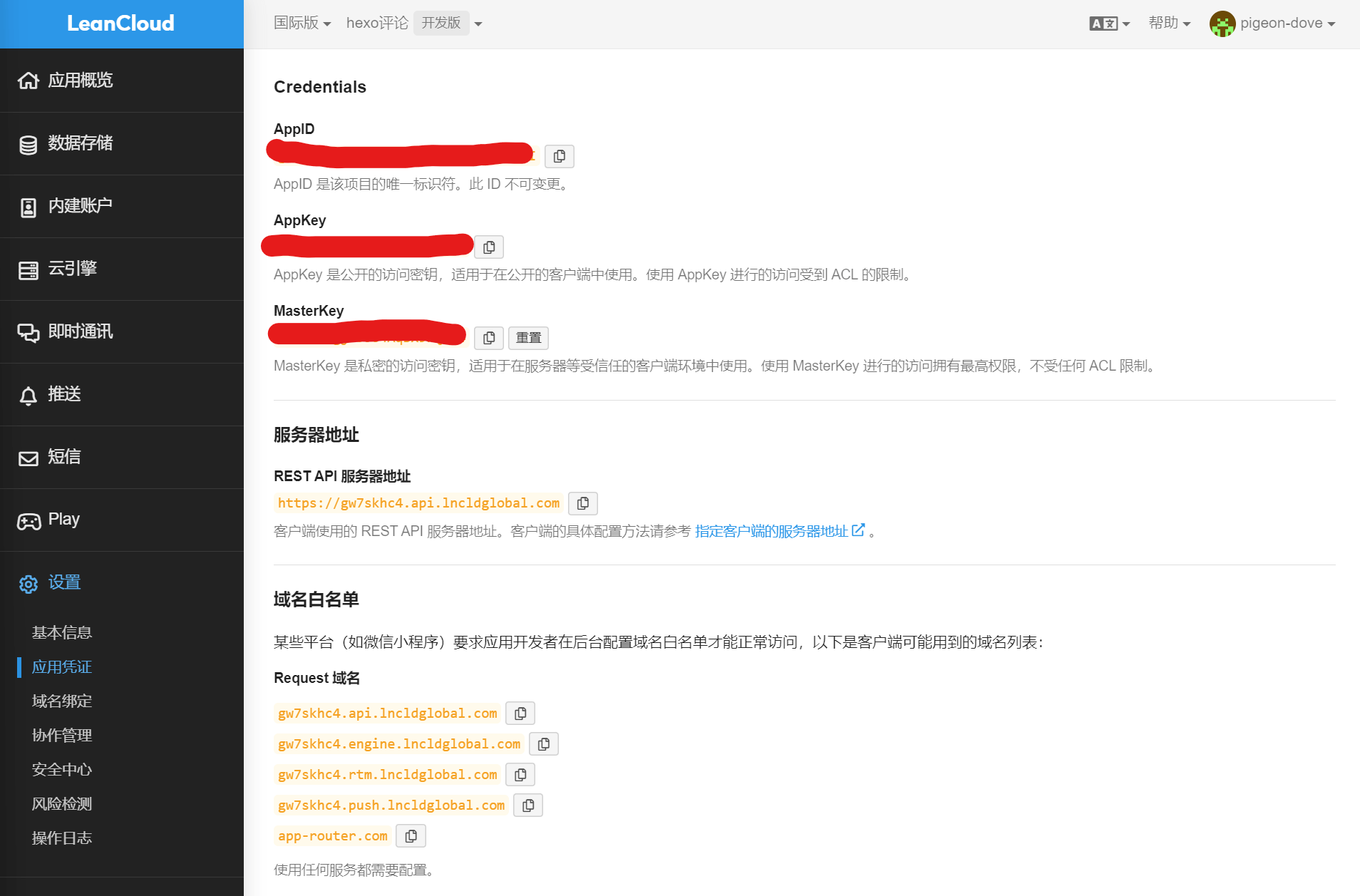
- 点击刚刚创建应用的设置按钮,进入设置界面,选择“应用凭证”,记录下自己的
APP ID,APP Key和Master Key

- 现在服务器部分已准备就绪
将Waline部署到Vercel上
你可能需要先前往Vercel 进行注册
点击此处 可直接跳转至Vercel进行部署
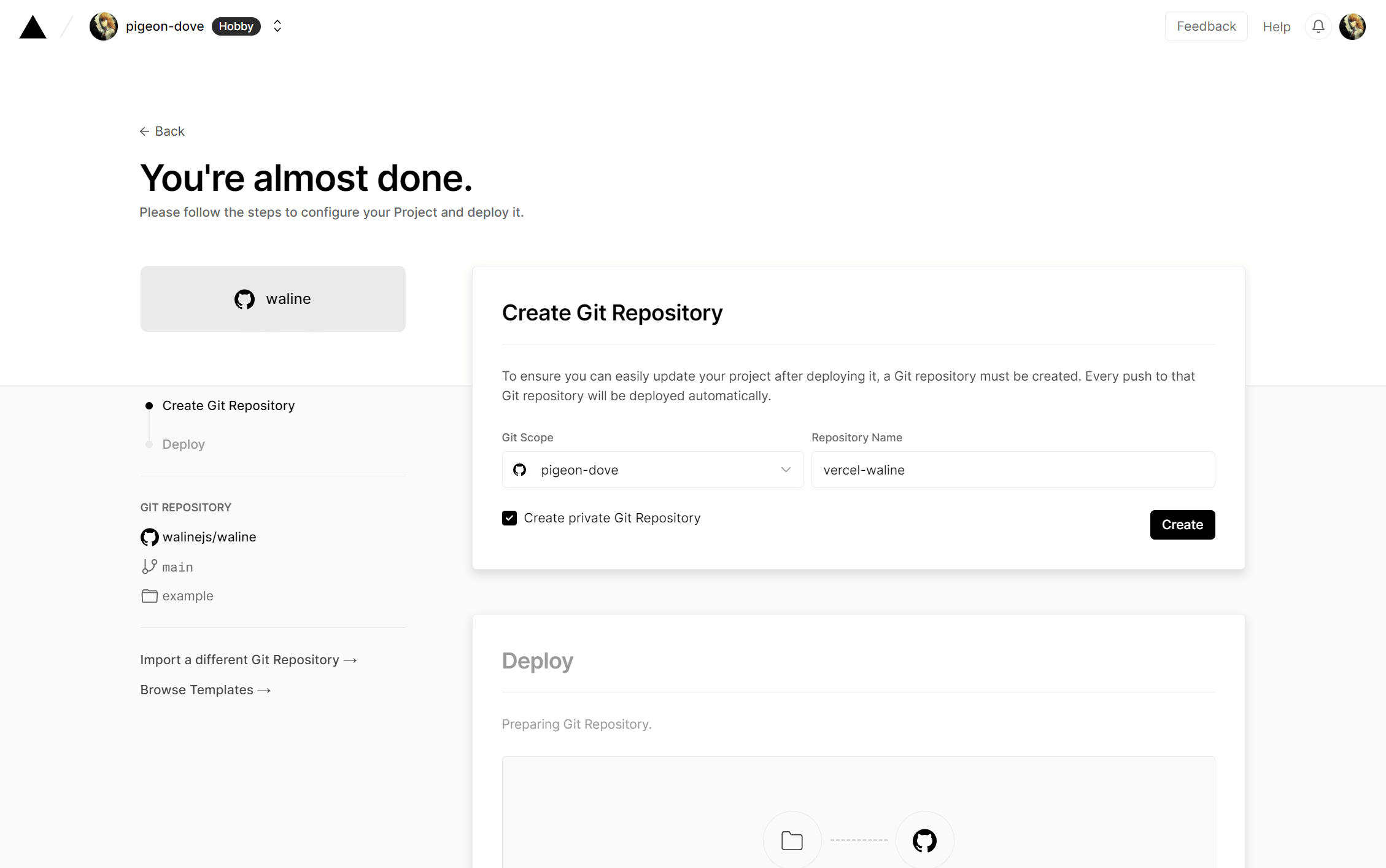
我们按照提示,需要创建Github仓库,Vercel会帮我们自动完成仓库的创建等工作。我们只需要指定仓库的名称即可,这里我起名vercel-waline。等待一小会后会提示部署成功,点击“Go to Dashboard”前往控制台。

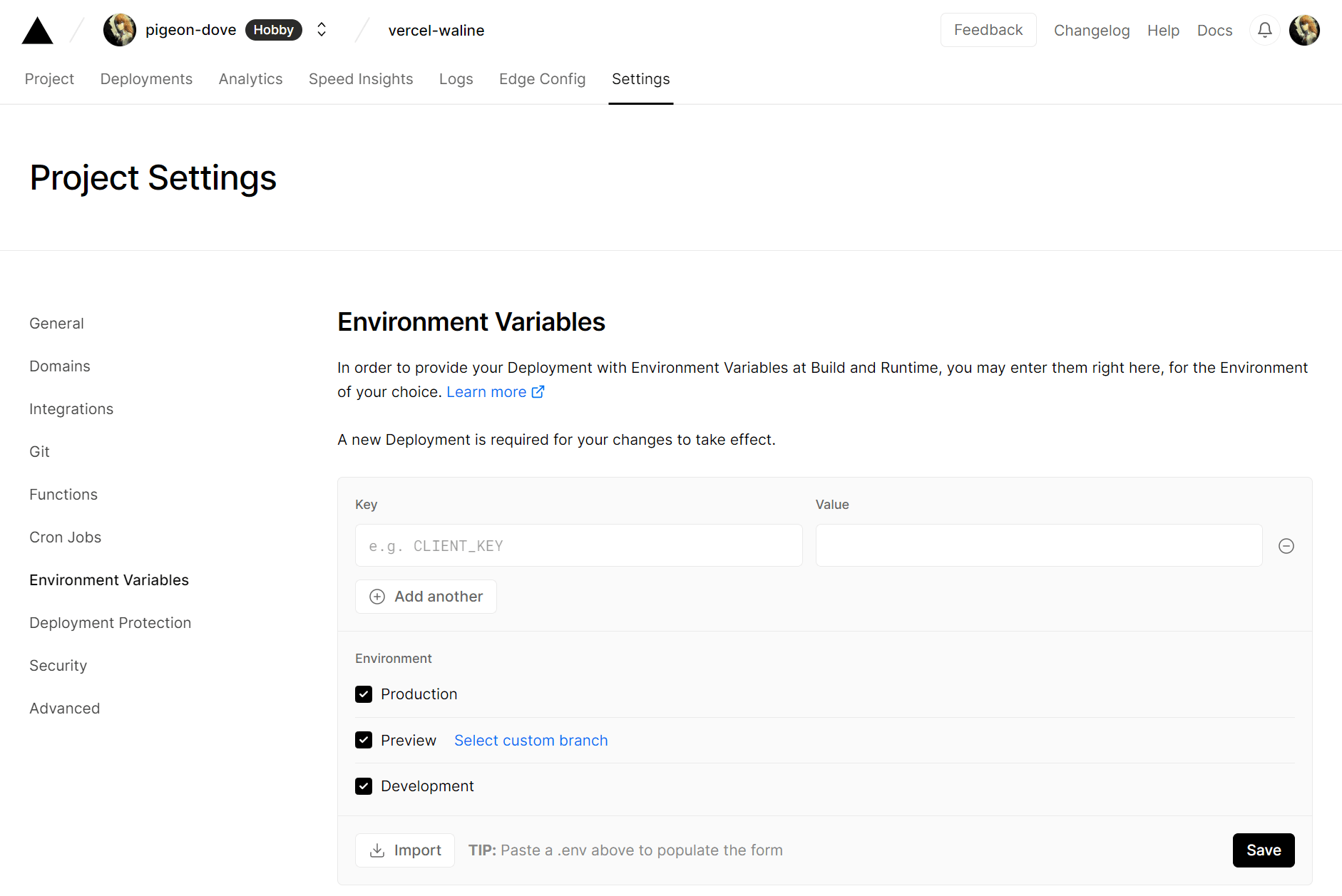
- 我们点击此项目的的Settings->Environment Variables,添加
LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY三个值,对应我们在LeanCloud中获取的三个值

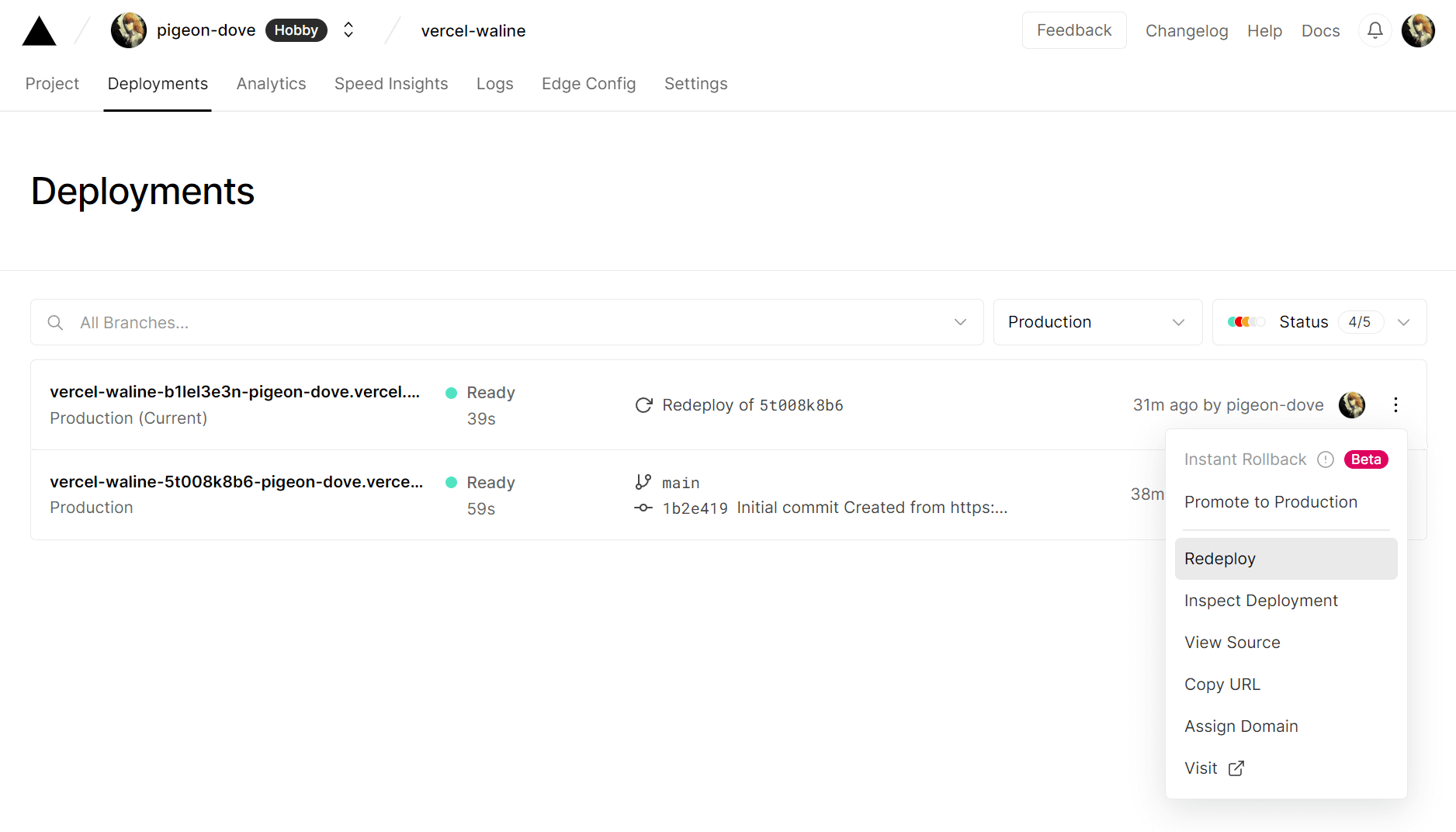
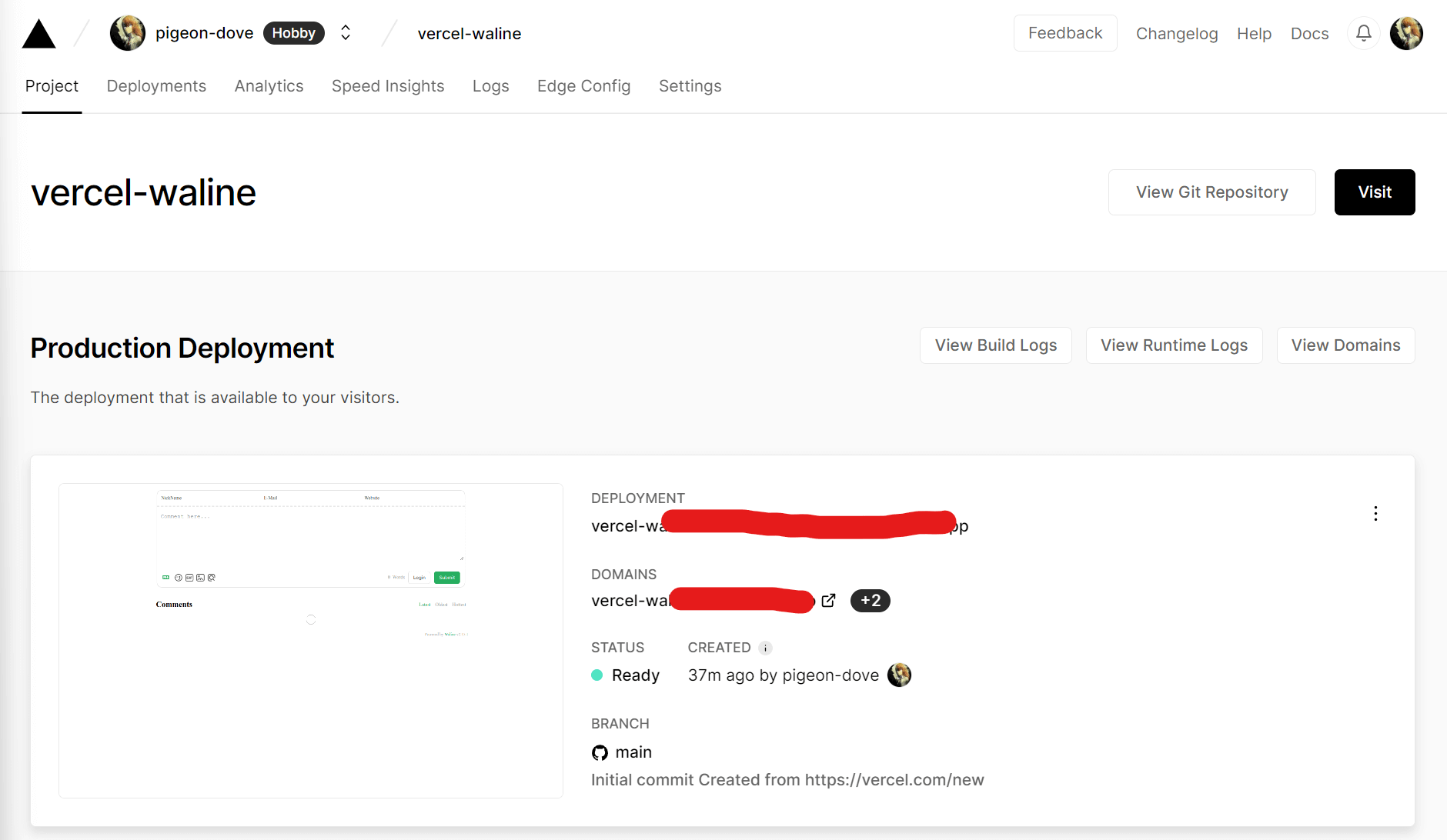
- 我们点击顶部的Deployments,选择最新的一次部署右侧的Redeploy重新部署,以便我们的设置生效。等待片刻后页面会跳转,提示我们部署成功。我们点击visit即可跳转到部署好的网站地址,此地址就是我们所需评论服务端的地址。或者,我们也可以在顶部Project选项中看到我们所需的服务端地址。


为hexo配置评论功能
- 将刚才拿到的服务端地址填写到hexo项目中,redefine的配置文件中即可
1 | comment: |
绑定国内域名(解决被墙问题)
由于vercel.app域名在国内被墙,但是其ip并未被墙,因此我们可以绑定自己的域名,解决国内不能使用的问题
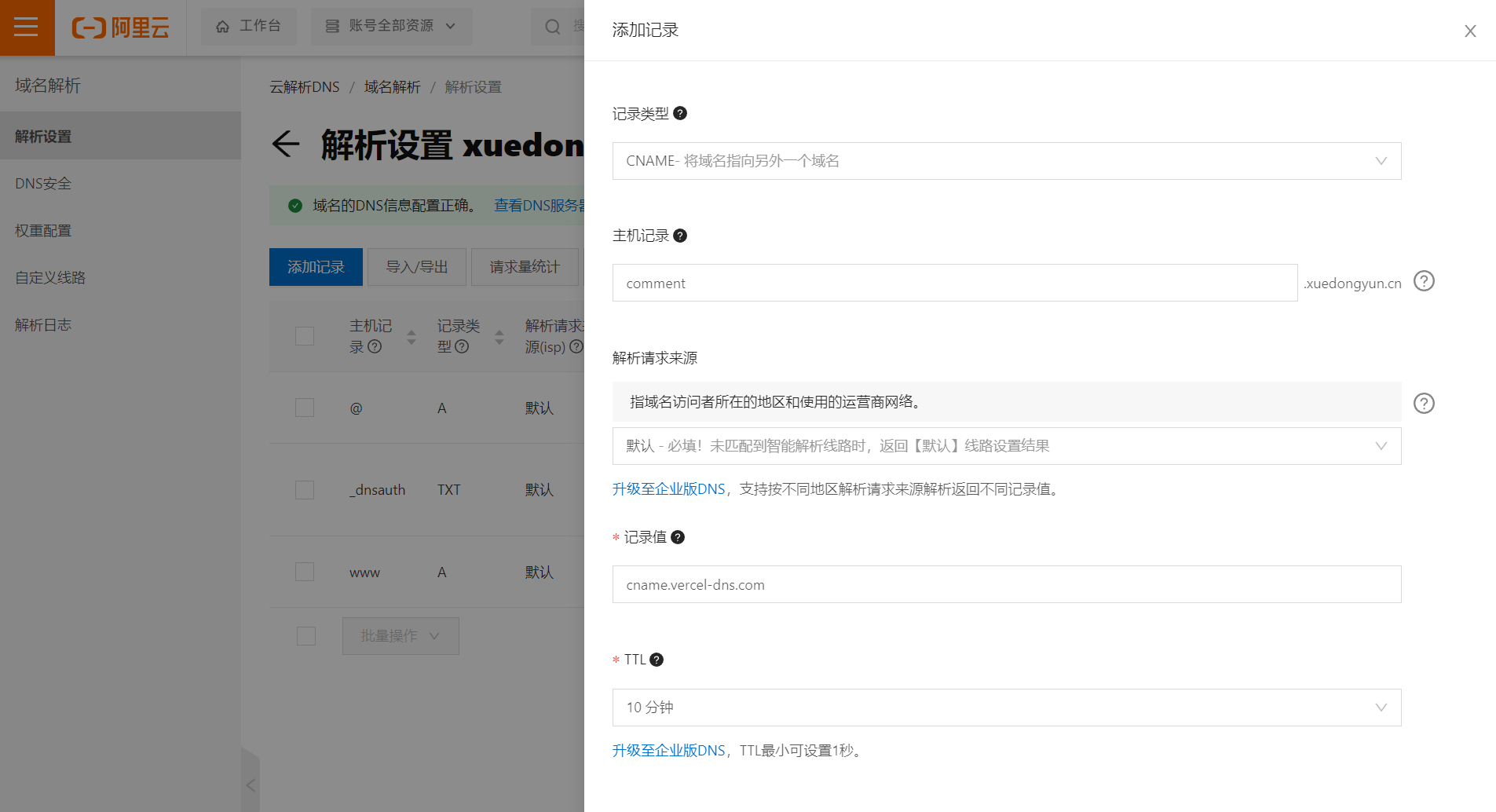
| 记录类型 | 主机记录 | 记录值 |
|---|---|---|
| CNAME(即指向另一个域名) | 即域名前缀,如www等。你也可以选择写@,表示不带前缀。我这里选择写comment | cname.vercel-dns.com |

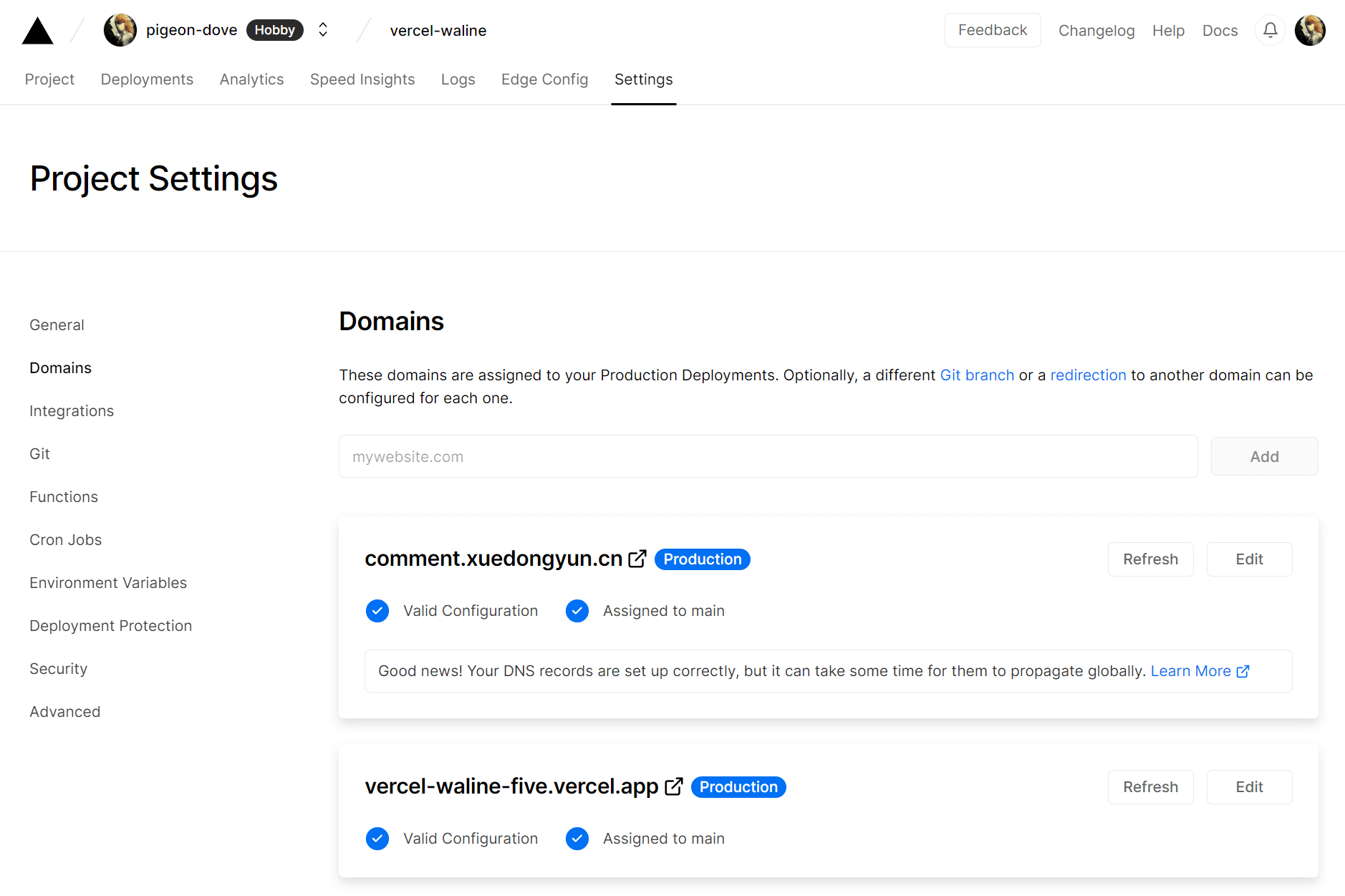
- 前往Vercal,点击顶部的Settings->Domains进入域名配置页
- 输入你刚才的域名,如我的comment.xuedongyun.com,点击Add即可

- 现在你可以使用你的域名来访问部署在Vercal上的Waline了
- 评论系统:example.yourdomain.com
- 评论管理:example.yourdomain.com/ui
- 最后记得去redefine配置文件中使用新的域名
参考文档
- 标题: hexo美化:在redefine主题基础上添加评论功能
- 作者: 布鸽不鸽
- 创建于 : 2023-04-20 09:54:58
- 更新于 : 2023-06-23 22:00:38
- 链接: https://xuedongyun.cn//post/27066/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论
